Google Serach Consoleで所有権を証明する方法 WordPress/サーチコンソール/見られない
ある日突然Google Search Consoleにログインできなくなりました。
色々なサイトに解説が書いてあるのですが、どのサイトもWebエンジニア以外にはチンプンカンプンだったので、誰でもわかりそうな文章で説明していきます。WordPressサイトにおける解決方法の説明です。
結論的には、すべての作業が5分程度あれば完了します。やり方がわかればものすごく簡単な作業です。
症状
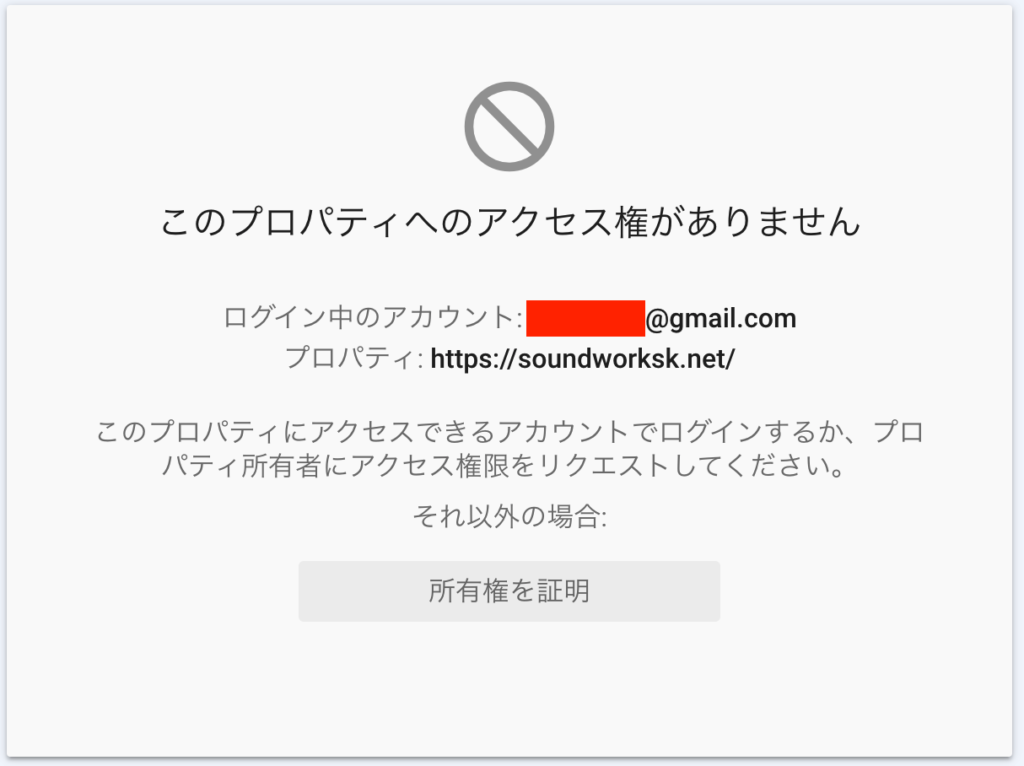
以下の画面が表示され、アクセスができなくなります。
アクセスしようとしているサイトはあなたのものですか?証明してください。
ということのようです。

いやいやここまでさんざん一緒にやってきて何を今更、という感じなのですが、何をやってもダメそうなので、[所有権を証明]をクリックして次に進みます。
証明する方法
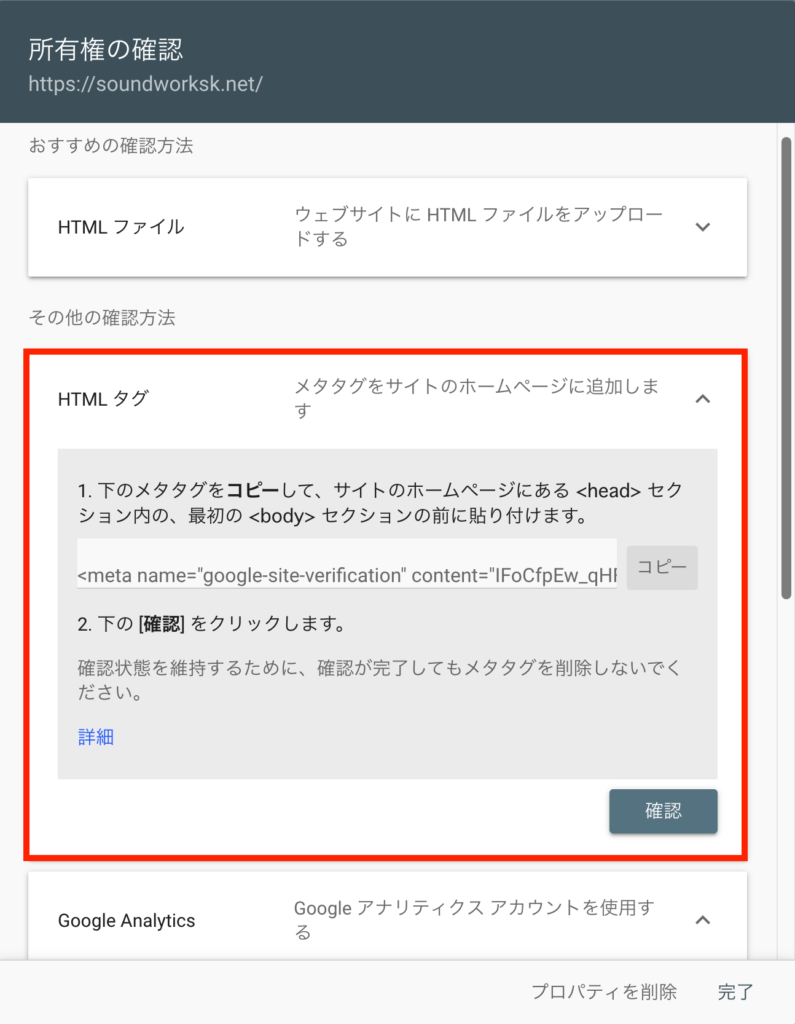
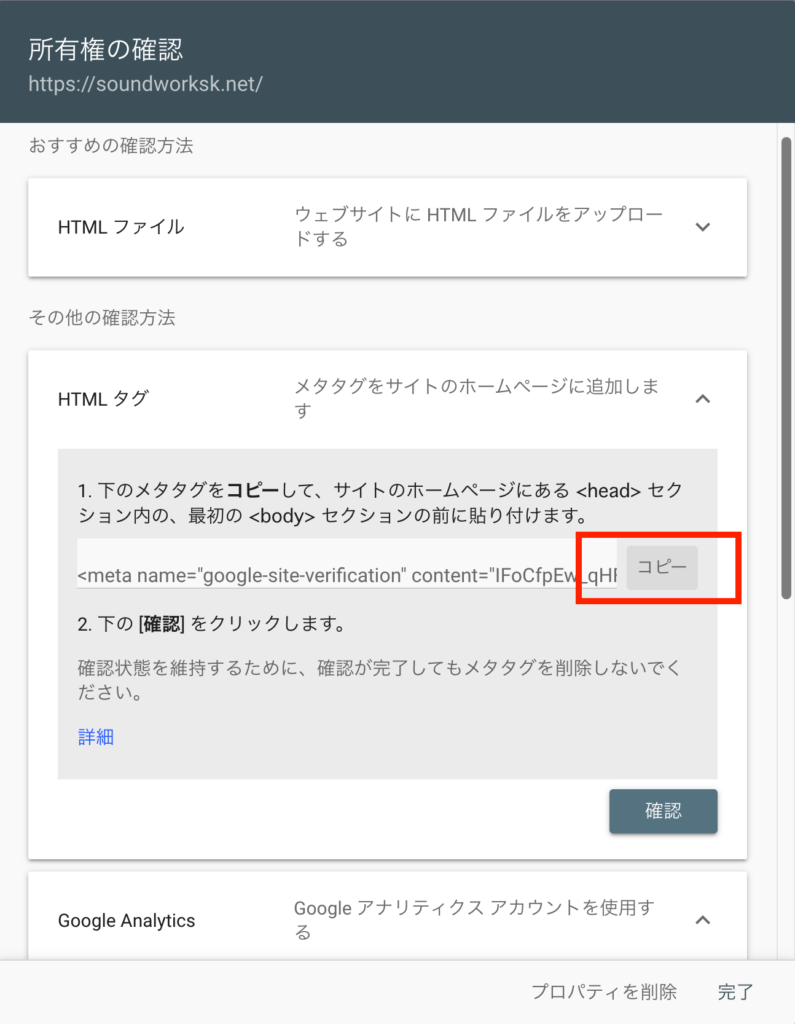
所有権を証明するための方法が示されており、Googleが勧めてくるのは最上部の[HTMLファイル]という方法です。
Webページで使用しているサーバーに指定されたファイルをアップロードすればいいらしいのですが、サーバーに単体ファイルをアップロードするというのは普段やっていないので意外と面倒で断念しました。僕の使っているサーバーの場合は、ファイル置き場としてサーバーを使うには別契約が必要なので、使用できませんでした。
よって、他の方法で所有権を証明します。
全部調べてみましたが、WordPressサイトの場合最も簡単なのは2つ目の[HTMLタグ]という方法です。

ヘッダーを操作するプラグインをインストールする
WebページはHTMLという方法で書かれており、その内容はHTMLソースと呼ばれます。このソースに必要な文字列を追記することで所有権を証明する方法です。
WordPressからもいじれるようですが、我々のような素人はHTMLソースをいじってサイトが崩壊するのが怖いので、直接操作するのは避けたいところです。したがって、WordPressプラグインを使って他の部分は操作せず、ヘッダーセクションだけに追記する操作をします。
他のことはしないので安心です。
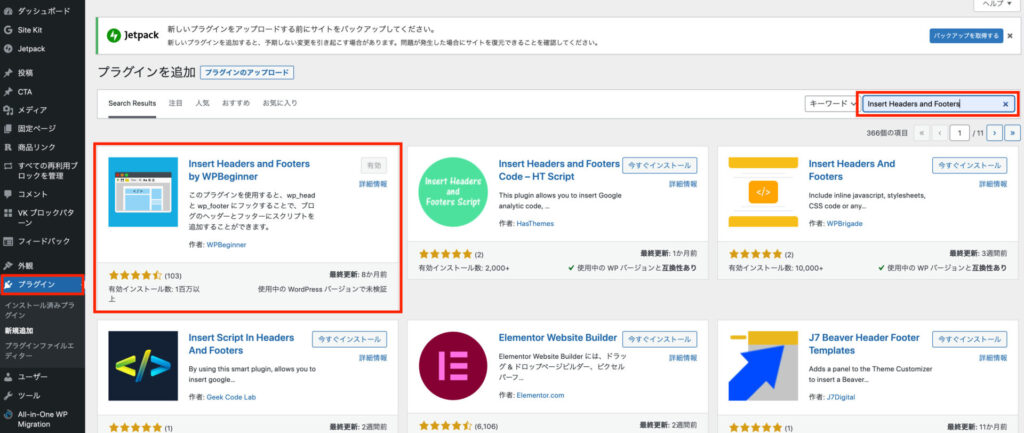
プラグインメニューから[新規追加]を選択し、プラグインを探します。
右上の検索窓に[Inserts Headers and Footers]と入力します。これはプラグインの名前です。
すると赤枠の[Insert headers and Footers by WPBeginner]というプラグインが表示されます。[今すぐインストール]でインストールし、インストールが終わったら[有効化(Activate)]で有効化しましょう。

ヘッダーに文字列を書き加える
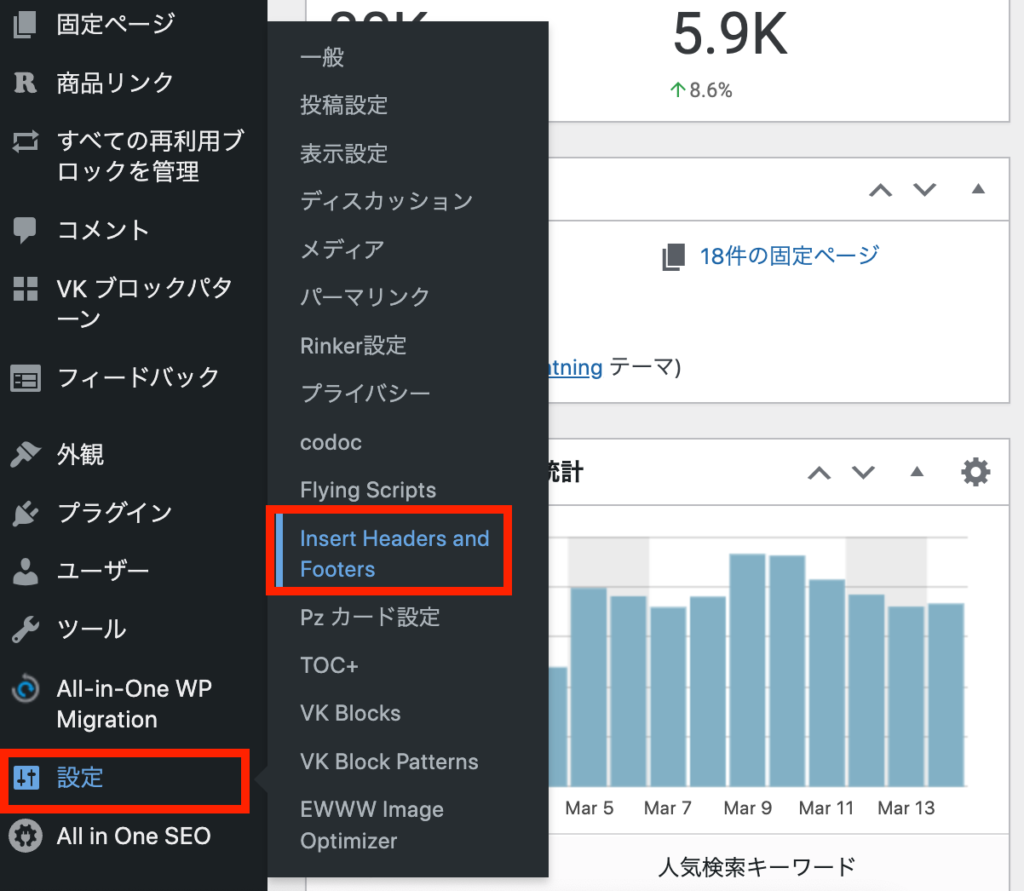
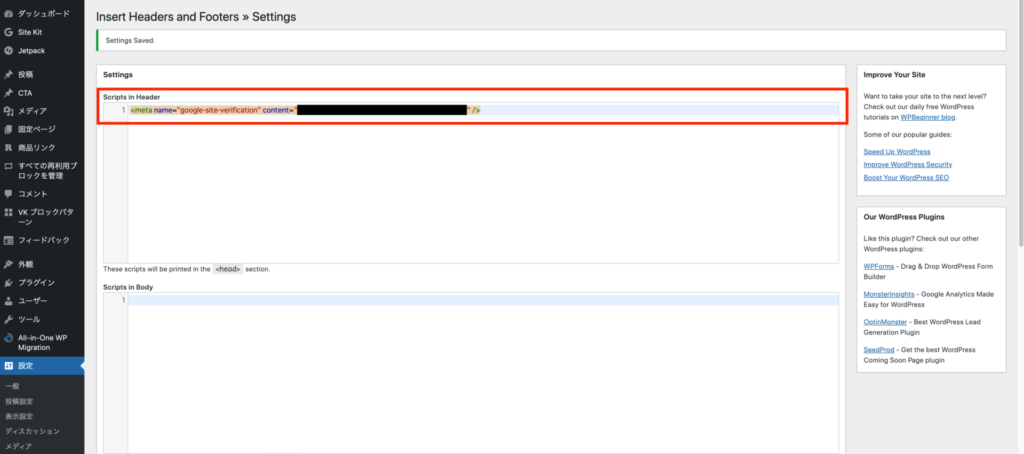
無事に有効化できると、左メニューの[設定]に[Insert headers and Footers]というメニューが表れますので選択します。

以下のような画面が表れます。
ここで先程のSerch Consoleのポップアップから、ヘッダーに書くべき文字列をコピーしてきます。以下のボタンを押してコピーしましょう。なお、コピーしたあともウインドウは閉じずにそのままにしておいてください。すぐに使います。

コピーした文字列を[Insert Headers and Footers]プラグインを使って書き込みます。
以下のように[Scripts in Header]の項目にコピーした文字列をそのままペーストします。

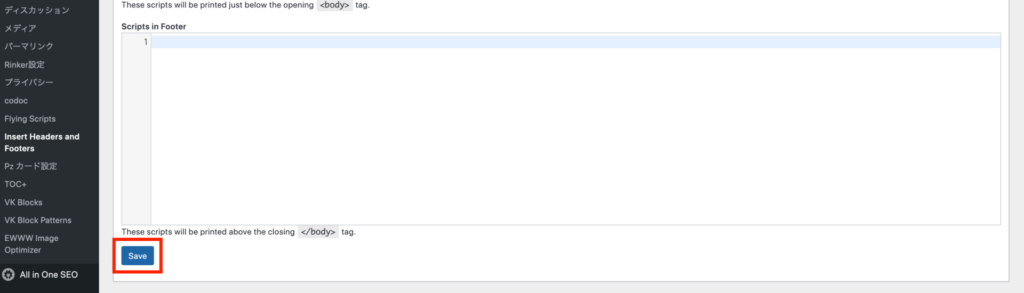
貼り付けたら下にスクロールして[Save]します。

以上で対策は完了。
続いてGoogle側から書き込んだヘッダーを確認してもらいます。
Search Consoleから所有権を確認してもらう
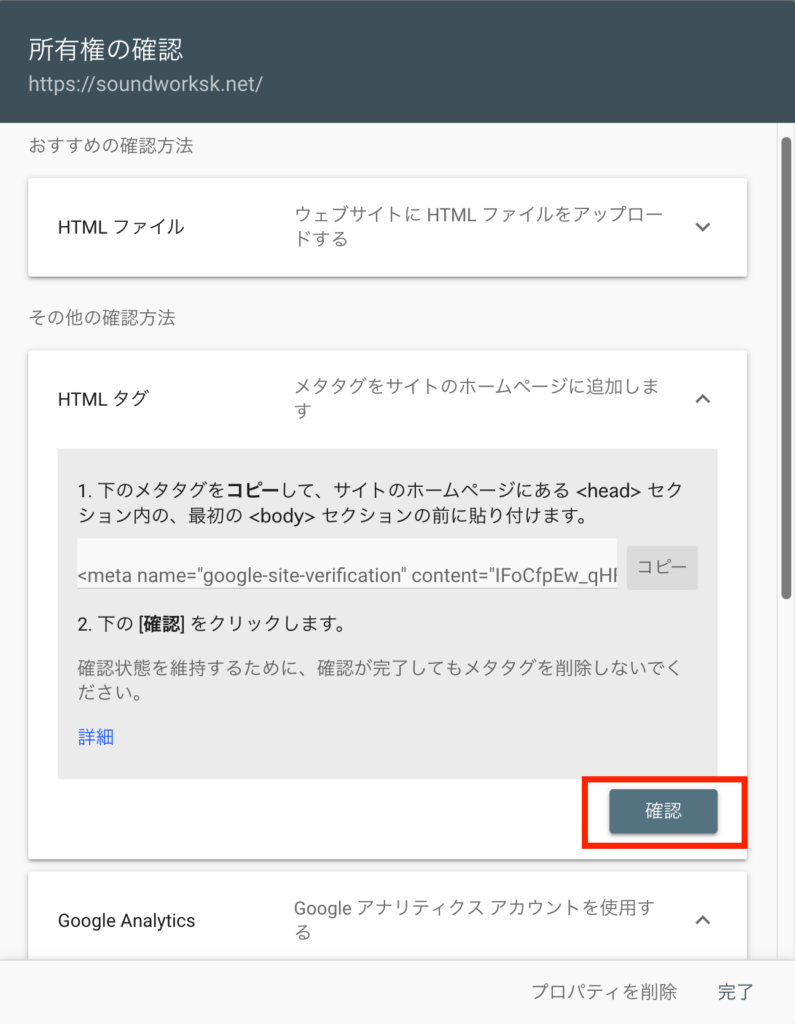
ヘッダーに必要事項を書き込んだので、Search Consoleに戻って[確認]をクリックします。

確認はすぐに完了し、確認できた旨のメッセージが表示されます。
あとは再びSearch Consoleにアクセスしてみると、以前と同様に内容を見ることができるようになっています。

ミキシングを中心にレコーディングからマスタリングまで手がけるマルチクリエイター。一般社団法人日本歌ってみたMIX師協会代表理事、合同会社SoundWorksK Marketing代表社員。2021年よりYouTubeチャンネル「SoundWorksKミキシング講座」を展開中。過去には音響機器メーカーTASCAM、音楽SNSサービスnanaのマーケティングに従事。

